bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 - bixslider 背 景に動画
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 
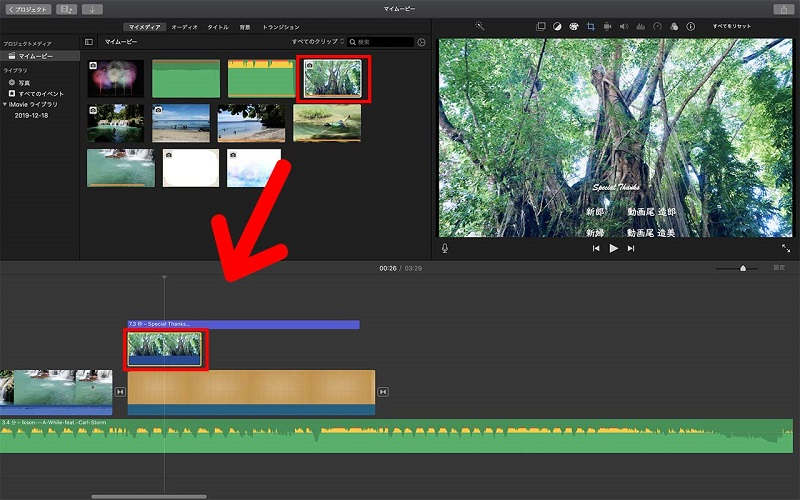
動画背景合成方法三つおすすめ~超簡単で動画に背景を合成する
Related

便利すぎ!jQuery不要のスライダー「Swiper.js」で色々と遊んでみよう

bxslider カルーセル

bxSliderに入れたvideoタグをスライドに合わせて再生したい - ミギムキ

ページ背景に動画を再生させる|Cubos

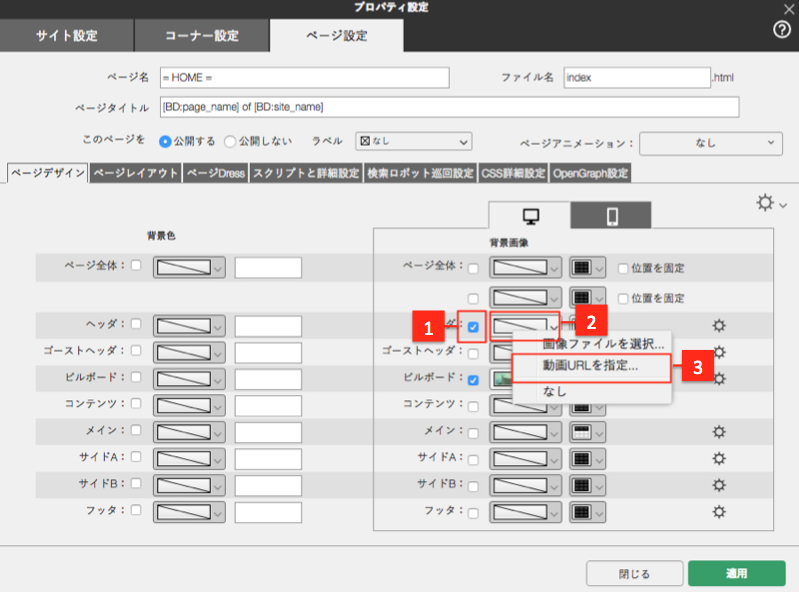
026 背景画像の編集 - Jimdo 汎用テンプレートでHP作成ガイド

jQuery・JS

Webデザインにお詳しい方に質問です。「bxslider」を用いた、以下のよ
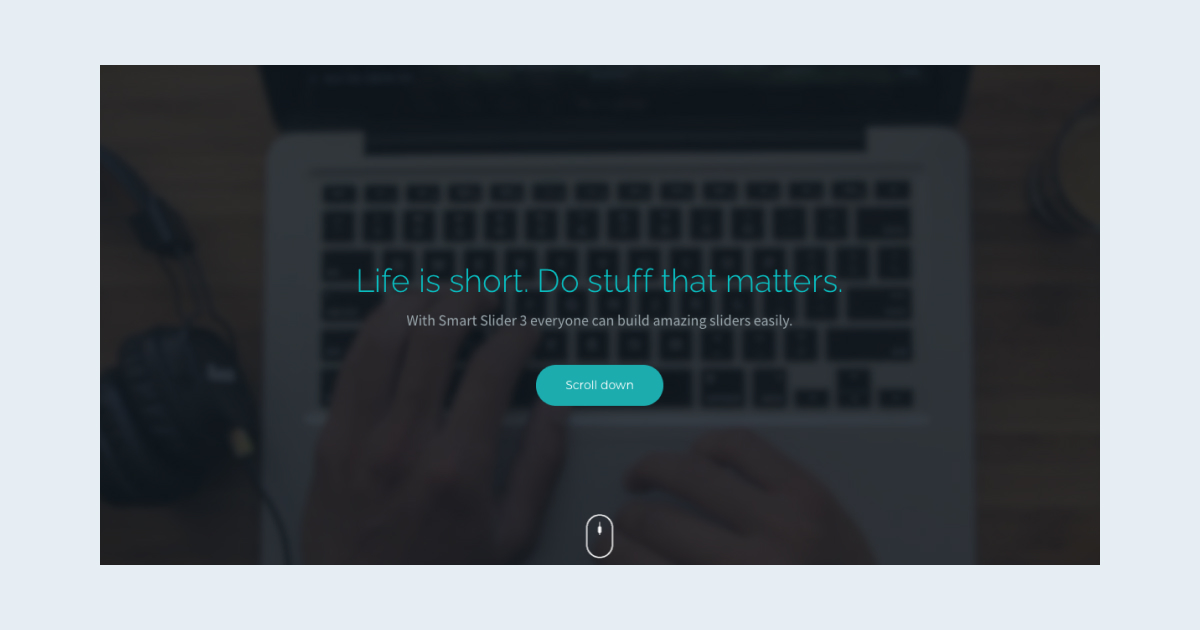
Video Block - Smart Slider 3

Webデザインにお詳しい方に質問です。「bxslider」を用いた、以下のよ
JS]Bxslider でマウスオーバーで画像をスライドさせる方法|jQuery
![JS]Bxslider でマウスオーバーで画像をスライドさせる方法|jQuery](https://www.webantena.net/wp-content/uploads/2012/10/bxslider.png) You have just read the article entitled bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 - bixslider 背
景に動画. You can also bookmark this page with the URL : https://cooperkiki52b4.blogspot.com/2022/05/bxslider-bixslider.html
You have just read the article entitled bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 - bixslider 背
景に動画. You can also bookmark this page with the URL : https://cooperkiki52b4.blogspot.com/2022/05/bxslider-bixslider.html

0 Response to "bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 - bixslider 背 景に動画"
Post a Comment