bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 - bixslider 背 景に動画
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 
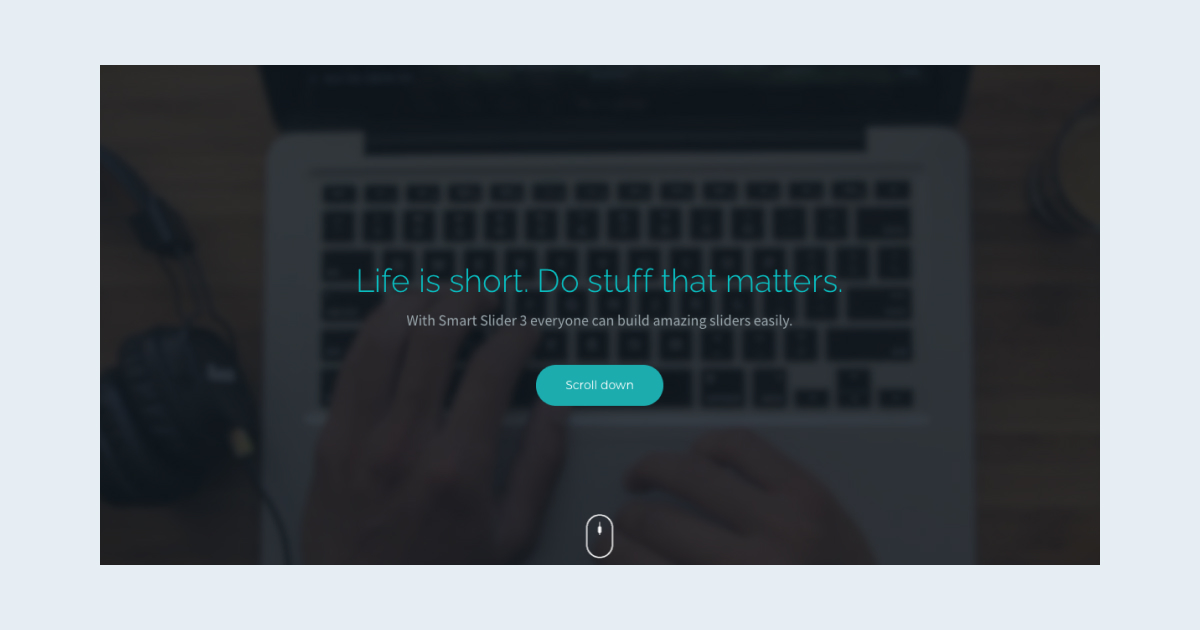
Video Block - Smart Slider 3
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 
bxSlider]スライドショーオプションの記述方法と使い方まとめ ![bxSlider]スライドショーオプションの記述方法と使い方まとめ](https://fukafuka295.jp/wp-content/uploads/2019/04/bxSlider_option.jpg)
jQuery】背景いっぱいにYouTube動画を表示させる[jQuery Tubular]を ![jQuery】背景いっぱいにYouTube動画を表示させる[jQuery Tubular]を](https://on-ze.com/wordpress/wp-content/themes/onze-2021-ready/inc/thumbnail/600x360-logo-tubular.png)
bxSliderでページャーやスライドリンクを連打した時におかしくなる問題 
bxsliderの使い方 - 未経験のwebサイト制作の勉強
シリウスBxSlider|BXスライダー完全取り付け詳細設定方法
bxsliderで100%幅の背景画像をスライド(切り替え)させる|仙台で 
JS]Bxslider でマウスオーバーで画像をスライドさせる方法|jQuery ![JS]Bxslider でマウスオーバーで画像をスライドさせる方法|jQuery](https://www.webantena.net/wp-content/uploads/2012/10/bxslider.png)
bxSliderの使い方と「オプション」によるカスタマイズ
便利すぎ!jQuery不要のスライダー「Swiper.js」で色々と遊んでみよう 
0 Response to "bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 - bixslider 背 景に動画"
Post a Comment