トップページのヘッダー画像を「拡大&フェード切り替え」にする方法 - bixslider 全画面 背景
トップページのヘッダー画像を「拡大&フェード切り替え」にする方法 
bxsliderで100%幅の背景画像をスライド(切り替え)させる|仙台で 
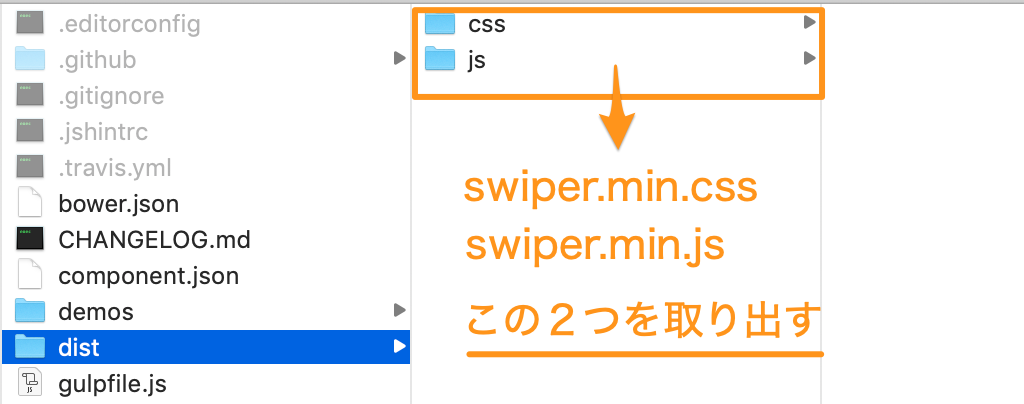
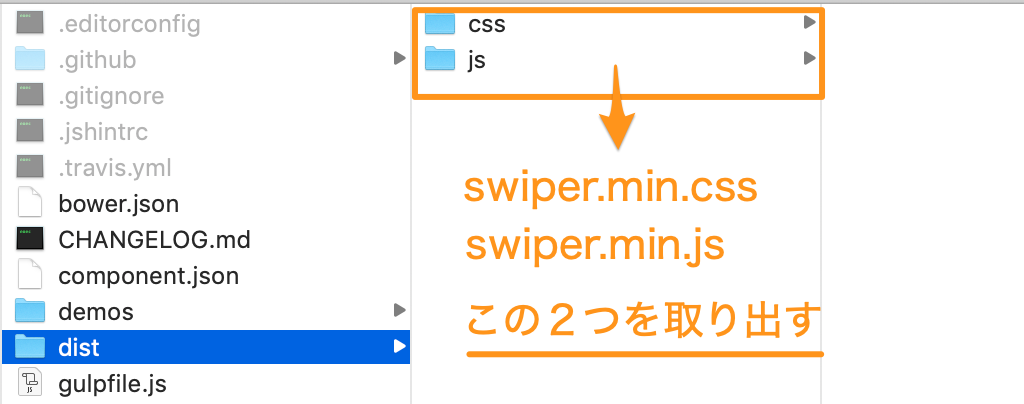
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ 
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ 
インパクト抜群!フルスクリーン背景を実装するときに便利なjQeury 
如何将Layer Slider幻灯设置为全屏自适应? - WordPress外贸建站 SOHO 
bxsliderで両サイドに画像を表示させて横スクロールさせない
bxsliderで100%幅の背景画像をスライド(切り替え)させる|仙台で
第13回 フルスクリーンで背景画像を表示するには:Webデザイン最新 
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ 
2019-08-23 XCode xib 全屏图片- 简书
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ 

0 Response to "トップページのヘッダー画像を「拡大&フェード切り替え」にする方法 - bixslider 全画面 背景"
Post a Comment