背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - bixslider 全画面 背景
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ 
bxsliderで100%幅の背景画像をスライド(切り替え)させる|仙台で
Related

jQuery】『slick』を使って全画面表示のスライドショー 125naroom

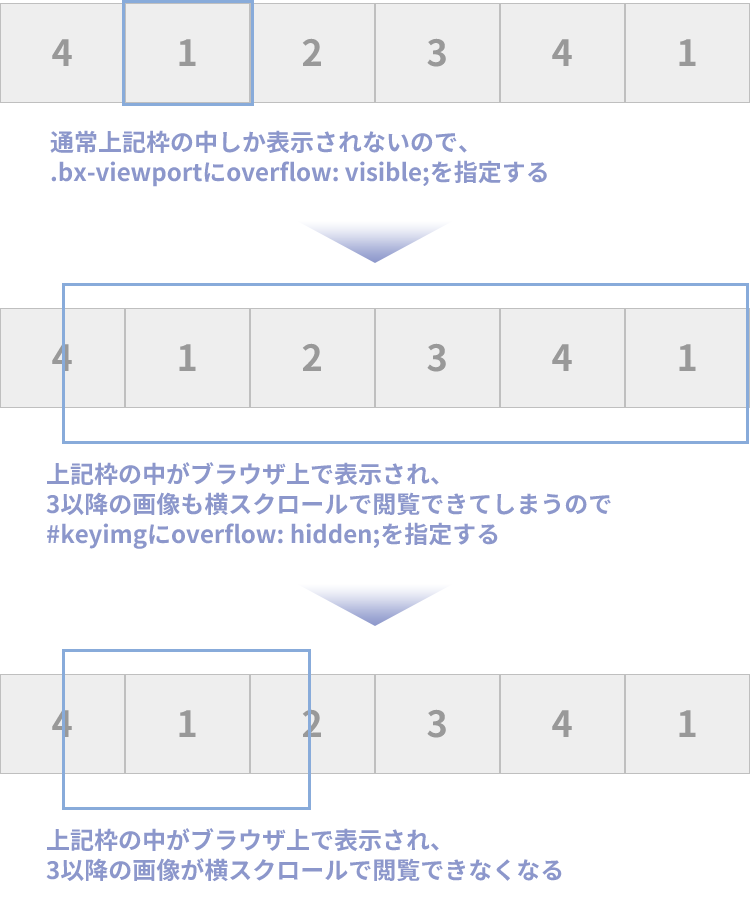
bxsliderで両サイドに画像を表示させて横スクロールさせない

Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the

2019-08-23 XCode xib 全屏图片- 简书
背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ

背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ

Swiper】全画面(縦横100%)で表示するスライダーの作り方|Into the

bxsliderで100%幅の背景画像をスライド(切り替え)させる|仙台で

超簡単】背景画像をスライドショーのように切り替えるプラグイン

トップページのヘッダー画像を「拡大&フェード切り替え」にする方法
 You have just read the article entitled 背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ -
bixslider 全画面 背景. You can also bookmark this page with the URL : https://cooperkiki52b4.blogspot.com/2022/11/swiperjs-bixslider.html
You have just read the article entitled 背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ -
bixslider 全画面 背景. You can also bookmark this page with the URL : https://cooperkiki52b4.blogspot.com/2022/11/swiperjs-bixslider.html

0 Response to "背景画像をフェードで切り替えるスライダーswiper.jsの使い方(ページ - bixslider 全画面 背景"
Post a Comment